Social bookmarking is one of the important tools to promote our blog, can be by the other person (visitor) or by self to bookmarking it. To give an easy way for our visitor if they want bookmarking our blog or our article, we can add social bookmarking feature inline our post. So, if they want to do it, just click and it will go to social bookmarking website. I was put it into my blog. And the result will be like this one. It was called "Sexy Social Bookamrking".
Social bookmarking is one of the important tools to promote our blog, can be by the other person (visitor) or by self to bookmarking it. To give an easy way for our visitor if they want bookmarking our blog or our article, we can add social bookmarking feature inline our post. So, if they want to do it, just click and it will go to social bookmarking website. I was put it into my blog. And the result will be like this one. It was called "Sexy Social Bookamrking". 
Are you interesting? I will show you how to add this social bookmark into your blog.
Sexy Social Bookmarking Installation
- first step: Go to your blogger account
- second step: Click Layout Tab
- third step: Click "Edit HTML" Tab and check "Expand Widget Templates" option
- fourth step: add this CSS code into your template. Add this code before
<style type='text/css'>
div.sexy-bookmarks {
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoo, .sexy-yahoo:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url('http://img509.imageshack.us/img509/3131/sexysprite.png') no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-yahoo {
background-position:-650px top !important;
}
.sexy-yahoo:hover {
background-position:-650px bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}
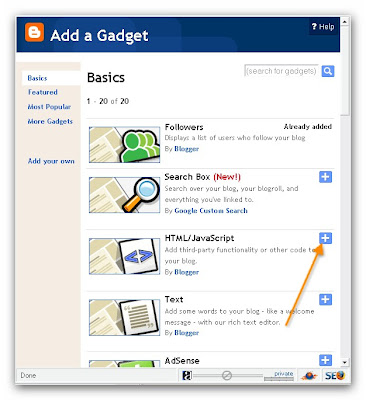
</style> - fifth step: add this HTML code after <p><data:post.body/></p> into your blog. If you was used read more trick, there are 2 <p><data:post.body/></p> code in your template. You must add that code after the first code.
<div class='sexy-bookmarks'>
<ul class='socials'>
<li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'/></li>
<li class='sexy-digg'><a expr:href='"http://digg.com/submit?phase=3&url=" + data:post.url' rel='nofollow' target='_blank'/></li>
<li class='sexy-technorati'><a expr:href='"http://www.technorati.com/cosmos/search.html?url=" + data:post.url' rel='nofollow' target='_blank'/></li>
<li class='sexy-reddit'><a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'/></li>
<li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?u=" + data:post.url + "&t=" + data:post.title' target='_blank'/></li>
<li class='sexy-facebook'><a href='http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' target='_blank'/></li>
<li class='sexy-twitter'><a href='http://twitthis.com/twit?url=" + data:post.url + "&t=" + data:post.title' target='_blank'/></li>
<li class='sexy-furl'><a expr:href='"http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&t=" + data:post.title' rel='nofollow' target='_blank'/></li>
<li class='sexy-syndicate'><a href='your feed URL' title='Subscribe to RSS'/></li>
<li class='sexy-email'><a href='your email' rel='nofollow' target='_blank'/></li>
</ul>
<span class='sexy-rightside'/></div> - sixth step: Save your template
- seventh step: Look up for the result
That is an easy trick right? I hope you enjoy it, and don't forget to bookmark this article.
Best Regard
One-4-All