Yesterday i was publish a new converted WP template in my gallery template blog. Now, i would to make a tutorial to install this template into your blogger. I think for the first in this tutorial, i would to rewrite a feature in Touch River Blogger Template.
This template have main feature.
I hope this installation template wizard can help you to use TouchRiver Blogger Template.
Best Regard
One-4-All
This template have main feature.
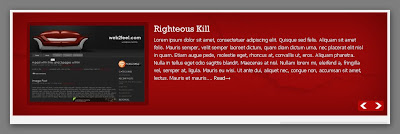
- Slider Content Gallery Feature
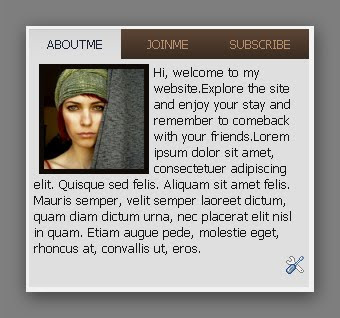
- Tabber Sidebar Featured
- Summary ReadMore Feature
- Feed Subscription Image
- Upload Template Wizard
- Log in to your Blogger dashboard and go to Layout >> Edit HTML
- Remember to back up your old template. To do this, click on the "download full template" link and save the file to your hard drive.
- Look for the section near the top where you can browse for your XML template.
- Enter the location of your template and press "upload"
- The HTML of your new template will now appear in the box below. You can preview your template or simply save to start using it!
- Done. Enjoy!
- Widget Installation Wizard
- Slider Widget Content
- Tabber sidebar
- Feed Setting
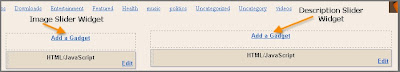
 Go to "Page Elements", and you will see the slider add widget at the top. There are two add widget link in slider widget area, widget for image and widget for description.
Go to "Page Elements", and you will see the slider add widget at the top. There are two add widget link in slider widget area, widget for image and widget for description. Click that link to add a widget. When you want to add that widget, you should add this code to make it works.
Click that link to add a widget. When you want to add that widget, you should add this code to make it works.widget for image code
<ul>
<li>
<img alt="" src="Your Image URL&h=200&w=300&zc=1"/>
</li>
<li>
<img alt="" src="Your Image URL&h=200&w=300&zc=1"/>
</li>
<li>
<img alt="" src="Your Image URL&h=200&w=300&zc=1"/>
</li>
</ul>widget for description code
<ul>
<li>
<h2><a href="Your Link Article" rel="bookmark" title="Your Title">Your Title</a></h2>
<p>Description Text.... <a href="Your Link Article">Read→</a></p>
</li>
<li>
<h2><a href="Your Link Article" rel="bookmark" title="Your Title">Your Title</a></h2>
<p>Description Text.... <a href="Your Link Article">Read→</a></p>
</li>
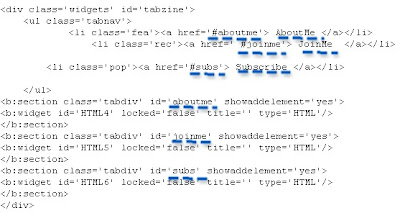
</ul> To add widget in tabber sidebar was same as your add another widget in blogger template. There another different way. But to change tabber title, you must go to your template and look up for this code like in this image.
To add widget in tabber sidebar was same as your add another widget in blogger template. There another different way. But to change tabber title, you must go to your template and look up for this code like in this image. The dash blue line in that picture are title in the tabber sidebar. You can change it for get another title in your tabber.
The dash blue line in that picture are title in the tabber sidebar. You can change it for get another title in your tabber. I was set this into blogger feeds, for example http://all-iknow.blogspot.com/feeds/posts/default.
I was set this into blogger feeds, for example http://all-iknow.blogspot.com/feeds/posts/default.If you want to change it into your FeedBurner Subscription Link, just go to your "Edit HTML" and then try to find this code.
<div class='rssbox'>
<a href='/feeds/posts/default'><img alt='Subscribe to My Blog' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3Dl6ETs2z_vJy8_w1UDd54zOkuDCPyiKwfBMiFXRjtrWDgRNdyrv3mOa91X5LcVJpVyF07UoDpN5eEytLXIRfh3LBGyFgIj9TO38On38wW7DAvAQt94CQ2aeFzL_5juiZ-6bpmJHctVU/s1600/rss.png'/></a>
</div>I hope this installation template wizard can help you to use TouchRiver Blogger Template.
Best Regard
One-4-All










12 comments:
Thank you so much One-4-All. I have been waiting for the installation instructions for the TouchRiver template for some time now. Good post with clear instructions, thank you again.
Your welcome David.
I hope you will enjoy use that template. Please inform if you have trouble when you install that template. I will help as long as i can help you.
Best Regard
Thanks... a lot...
nice template...
aku datang kawan hahahhahaha
weaaaaaduh bahasa ingris gw kurang nih litle litle i no lah
Thanks for all,... nice to see you fren. Plz visit to my blog.
There's only one problem about the template. THERE'S NO PAGE NAVIGATION.
I love this template. But I can't figure out the slider at the top. I followed the instructions on this page (I think).
Can someone take a look? The page is at sarahcunningham.org
Hi. I'm using the blogger template on sarahcunningham.org, but can't get the slider to advance correctly. The sidebar tabber is also not rotating between the three correctly.
I had them working in the blogger preview panels, but once I went to making the blog live...it stopped working.
I'm missing something.
I cannot tell you how much I'd appreciate your help.
Thank you so much for the nice stuff you've created, I've used it for my blog (kitapemula.blogsppot.com)
There is still one more question: "How can I put the ad?" (125x125)
Tenkyuuu u very much.,...
Post a Comment